Map 메서드 타입 정의하기
자바스크립트의 배열 메서드 Map은 다음과 같이 원본 배열의 각 요소에 콜백함수를 수행하고 반환된 값들을 모아 새로운 배열로 만들어 반환한다.
const arr = [1, 2, 3];
const newArr = arr.map((it) => it * 2);
// [2, 4, 6]
map 메서드를 직접 함수로 만들고 타입을 정의해보자
먼저 제네릭 함수가 아닌 일반적인 함수로 만든다.
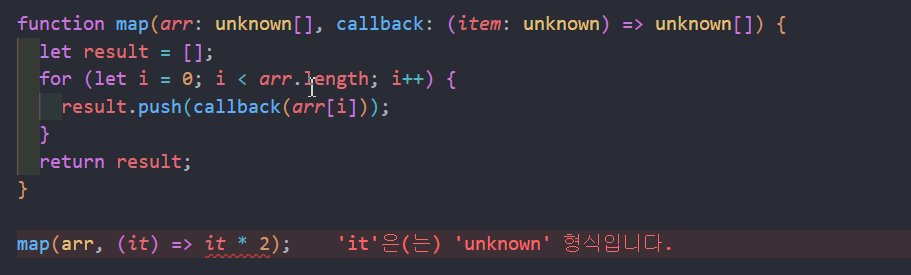
function map(arr: unknown[], callback: (item: unknown) => unknown): unknown[] {}
- 메서드를 적용할 배열을 매개변수
arr로 받고, 콜백 함수를 매개변수callback으로 받는다. - map 메서드는 모든 타입의 배열에 적용할 수 있기 때문에
arr의 타입은unknown[]으로 정의한다. callback의 타입은 배열 요소 하나를 매개변수로 받아 특정 값을 반환하는 함수로 정의한다.- 마지막으로
map메서드의 반환값의 타입은 배열 타입으로 정의한다.
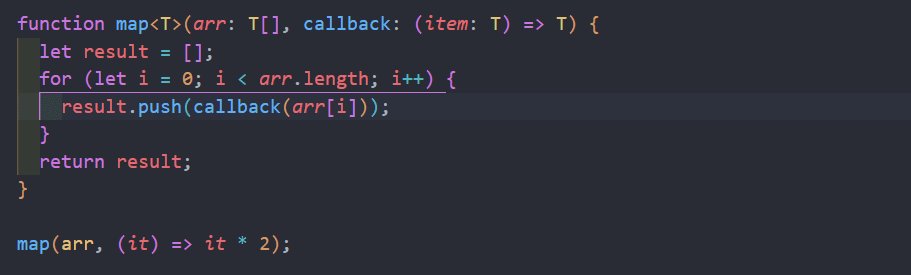
그 다음, 이 함수에 타입 변수를 선언하여 제네릭 함수로 만들고, 함수 내부를 구현한다.


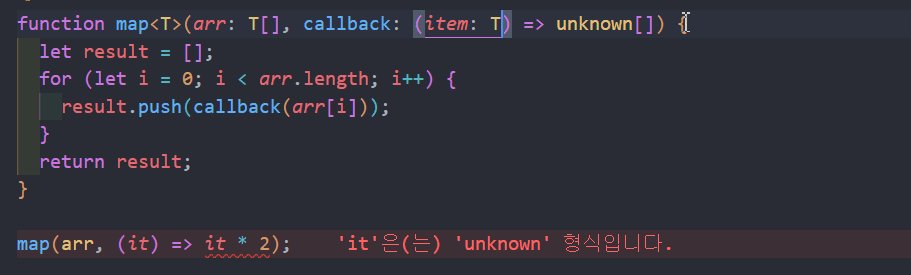
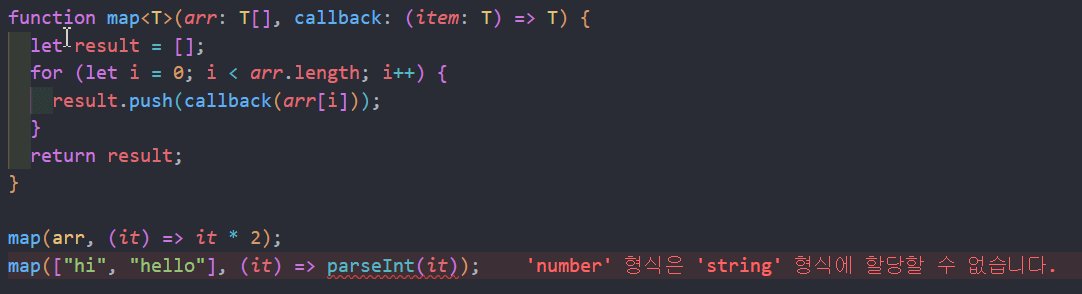
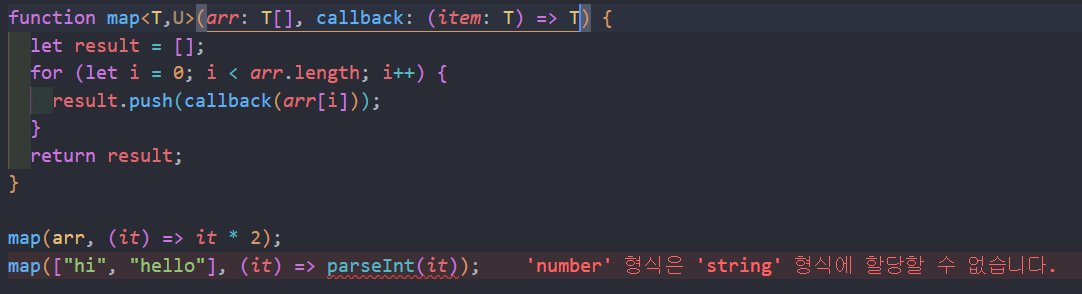
function map<T>(arr: T[], callback: (item: T) => T): T {
let result = [];
for (let i = 0; i < arr.length; i++) {
result.push(callback(arr[i]));
}
return result;
}
의도대로 잘 반영이 된 것처럼 보이나 한가지 문제가 있다.
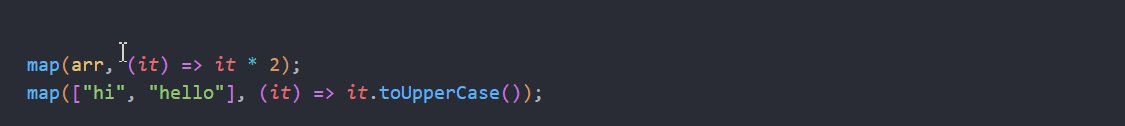
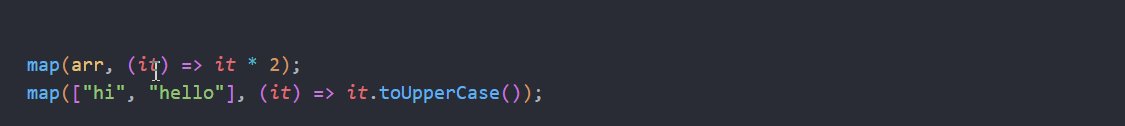
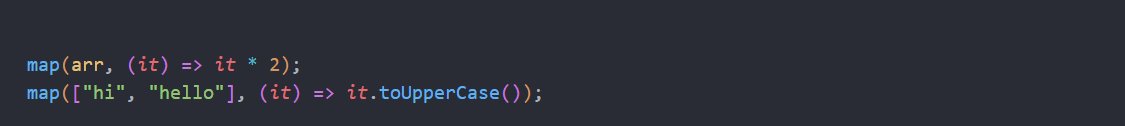
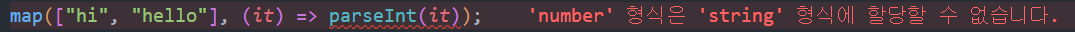
함수 호출을 다음과 같이 수정하면 오류가 발생한다.

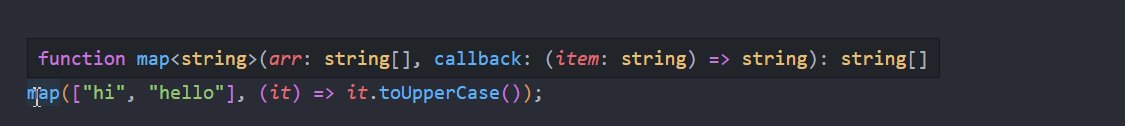
첫번째 인수를 전달했을 때 타입 변수 T에는 string타입이 할당되었기 때문에 콜백 함수의 반환값 타입도 string타입이 되어야 하기 때문이다.
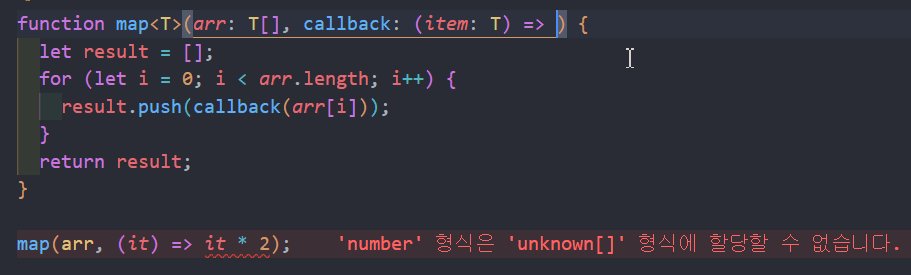
그런데 map메서드는 이렇게 원본 배열 타입과 다른 타입의 배열로도 변환할 수 있어야 한다.
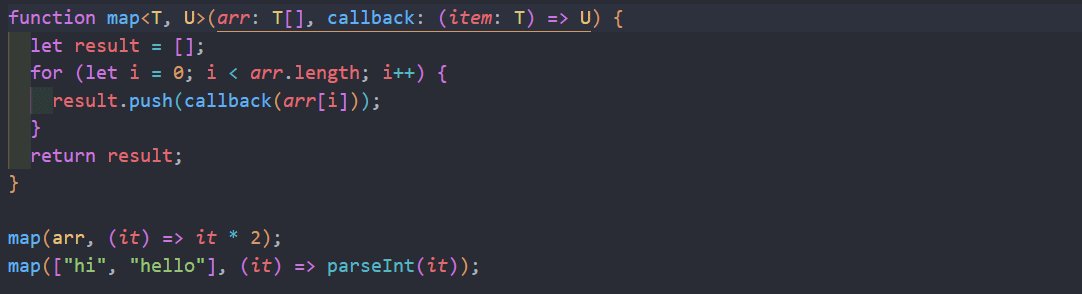
따라서 타입 변수를 하나 더 추가해 다음과 같이 코드를 수정해주어야 한다.

이렇게 원본 배열의 타입과 새롭게 반환하는 배열의 타입을 다르게 설정해 주었더니 호출문의 오류가 사라지고 잘 작동한다.
ForEach 메서드 타입 정의하기
forEach 메서드는 다음과 같이 배열의 모든 요소에 콜백함수를 한번씩 수행해주는 메서드이다.
const arr2 = [1, 2, 3];
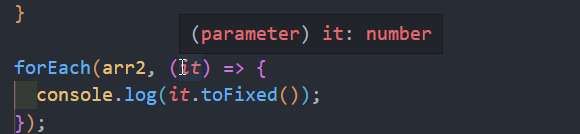
arr2.forEach((it) => console.log(it));
// 출력 : 1, 2, 3
forEach 메서드를 직접 함수로 만들고 타입을 정의해보자
먼저 제네릭 함수가 아닌 일반적인 함수로 만든다.
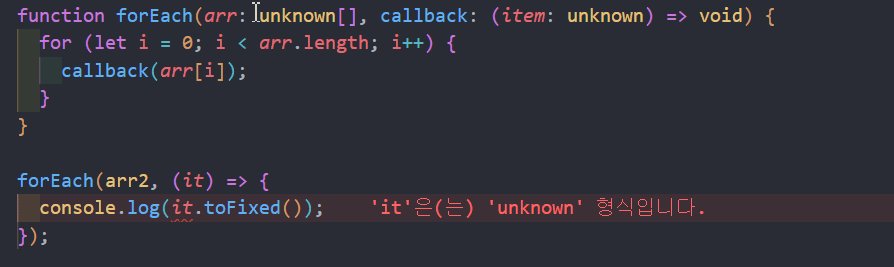
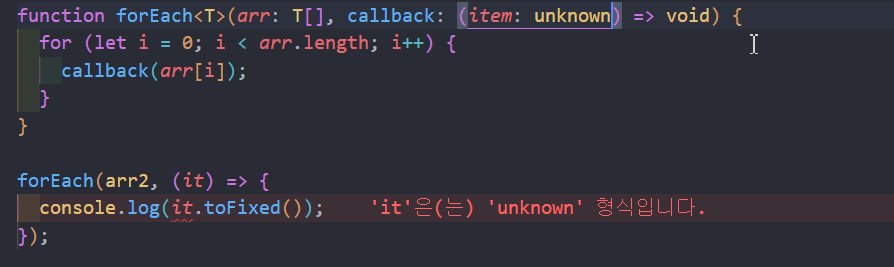
function forEach(arr: unknown[], callback: (item: unknown) => void) {}
그 다음, 이 함수에 타입 변수를 선언하여 제네릭 함수로 만들고, 함수 내부를 구현한다.

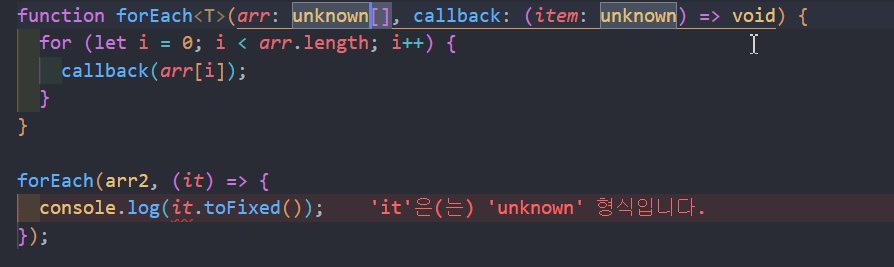
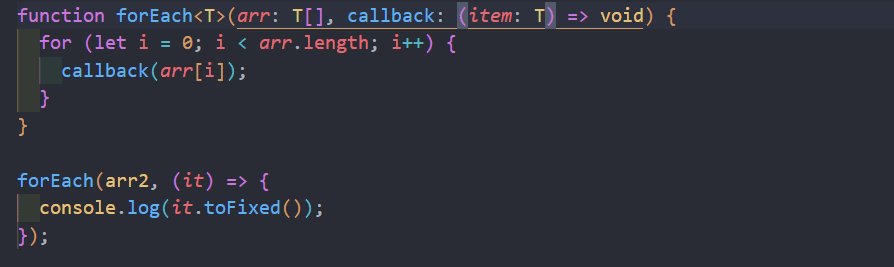
function forEach<T>(arr: T[], callback: (item: T) => void) {
for (let i = 0; i < arr.length; i++) {
callback(arr[i]);
}
}
함수는 2개의 매개변수를 받는데, 첫번째 매개변수 arr에는 순회 대상 배열을 제공받고 두번째 매개변수 callback에는 모든 배열 요소에 수행할 함수를 제공받는다.
forEach메서드는 반환값이 없는 메서드이므로 콜백 함수의 반환값 타입을 void로 정의해준다.